はてなブログに Blogger の設定方法を書くほうの人間です. こんにちは.
今日は昨日から先ほどにかけて, StackEdit を用いて Blogger に数式混じりの文章を書く努力をしていました. 今更になって, はてなブログでも似たようなことができる気がしてきましたが, チャレンジする気はあまりない*1です.
目標
今回やろうと思っていたことを一言でまとめれば次: 「数式および可換図式混じりの記事を Markdown で書き(その Markdown をプレビューしつつ), それをブログ記事にしたい」
結構シンプルな目標. たぶん.
そのために用いたものは次.
- Blogger(HTML を自分で自由に編集できるならどんなブログサービス / 自作ブログでもよい)
- MathJax (
の数式をブラウザで表示させる標準的な方法)
- Xyjax (可換図式を表示するための MathJax の拡張)
- StackEdit
- ¥3,000 強 (StackEdit から Blogger に直接投稿するため. 昔は無料だった気がするんだが, ルールがよくわからないしいずれ pdf にコンバートしたい日が来る気がして買ってしまった.)
それぞれの公式サイト様たちです.
XyJax - = Xy-pic extension for MathJax
Xyjax には本当に感謝しかないですね…
では, 導入方法を書いていきます.
Blogger のテンプレートの html を編集.
とりあえず Blogger のブログは既に存在するとして話を進めます.
テンプレートに MathJax の設定を追加する.
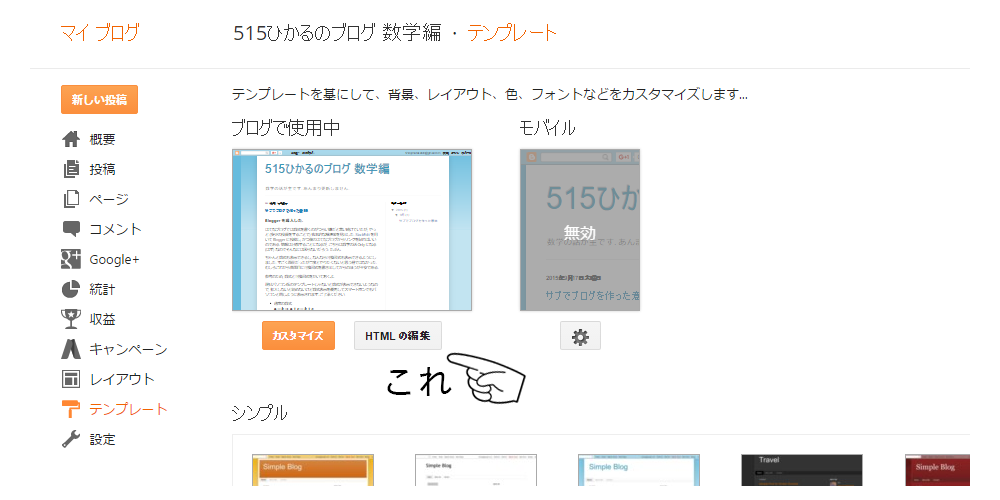
マイブログ → テンプレート へ行き, "HTML の編集" ボタンをクリック. (画像内の指は やじるし素材天国「矢印デザイン」 からいただきました.)

ここの HTML の <head> 内に次のコードを記述する.
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ extensions: ["tex2jax.js"], jax: ["input/TeX","output/HTML-CSS"], "HTML-CSS": { styles: {".MathJax_Preview": {visibility: "hidden"}} }, tex2jax: {inlineMath: [["$","$"],["\\(","\\)"]]}, TeX: {extensions: ["AMSmath.js","AMSsymbols.js","http://sonoisa.github.io/xyjax_ext/xypic.js"]} }); </script> <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js"></script>
ここの README.md のサンプルそのままです. いろいろ書いてあるので困ったら参照.
とりあえずこれで Blogger 側の設定はおしまい.
StackEdit から Blogger に投稿できるようにする.
これはお金を払えば 100% できる. お金を払わなくてもできるかもしれない(よく知らない). 年間 ¥600 強払うのか, それとも一度 ¥3,000 強払うかのプランがあります.
いずれにせよ, StackEdit の左上のメニュー → Publish → Blogger → 自分のブログの URL を入力 & Format HTML で投稿するだけです. 記事のタイトルはドキュメントのタイトルになるので, 投稿前にドキュメントタイトルを設定しておきましょう.
StackEdit でも Xyjax をプレビューできるようにする.
せっかく Blogger で Xyjax を使えるようにしても, エディターのプレビューで表示できないのではあまり意味がありません. そんなわけで, Xyjax を StackEdit のプレビューでも使えるようにします.
といっても簡単で, StackEdit の Settings → Extensions → MathJax → TeX configuration に次を入力するだけです.
{extensions: ["AMSmath.js","AMSsymbols.js","https://sonoisa.github.io/xyjax_ext/xypic.js"]} // https にするのがポイント
StackEdit は https で通信しているので, http で接続して xypic.js を読み込もうとすると怒られます. なのでここでは https で読み込ませましょう.
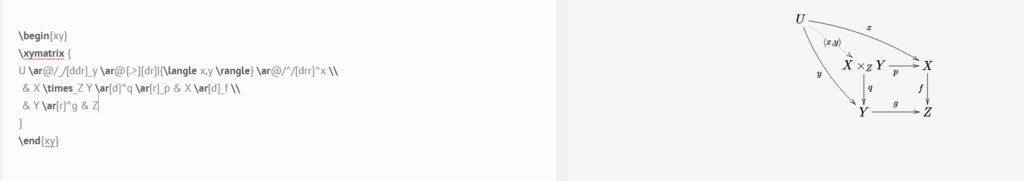
これを達成すると, こんな感じにプレビューしながら編集できます.

以上で, Markdown で記述した数式や可換図式が混じった記事を Blogger に投稿することができました. めでたしめでたし.
これ, たとえば だといちいちタイプセットしないとプレビューできないけど, StackEdit ならリアルタイムでプレビューできるしエラーがあるかないかの判定が一瞬なのでそういう使い方もできるかもしれません. まぁ実際は
で文書書くときはマクロとかあるので難しいかもしれないですが.
しかしスクショしつつブログ書くと疲れますねぇ.
*1:理由はいくつかあるけど, きちんと設定をしようと思ったらはてなブログプロに登録しなければならない '気がする' というのが一番大きな理由.